How to add custom code to Notion websites

If you've just built your Notion website with Simple.ink, then you might want to know how to add custom code to your pages.
Fear not, we'll teach you everything you need to know about adding custom code to Simple.ink's Notion websites. But first, let's answer the most poular question about custom code.
Why even add custom code to Notion websites?
Custom code helps you integrate stuff like live chat, cookie consents and so on. Having custom code is useful, even though your Notion website was built without having to code.
Do I need to know how to code?
No, you don't need to know anything about coding. All of the integrations to Notion websites require only copying and pasting coding that was automatically made.
How to add custom code to Notion websites
To add custom code to Notion websites, you have to go to your library of websites, pick your website, click on "Custom code" and add your code.
If you want to see the full explanation on how to add custom code to Notion websites, follow the guide, as we'll explain this right now. With this being said, let's proceed to the guide!
1. Select your website
Up next, you have to go to Simple.ink's website builder, in the section where you get to select one of your websites.

Choose the website that you want to add custom code to.
3. Custom code settings
In the left side of the screen, you will see a menu with a few options. The option that you want to select is "Custom code".
-min.jpeg)
Upon clicking "Custom code", you will get to a new screen.
This is the screen with the box where you can add your custom code.
-min.jpeg)
4. Add your custom code
Finally, this is the part where you have to add your custom code.
As mentioned at the top of the guide, here you can add stuff like live chats, cookie consents and so on.
-min.jpeg)
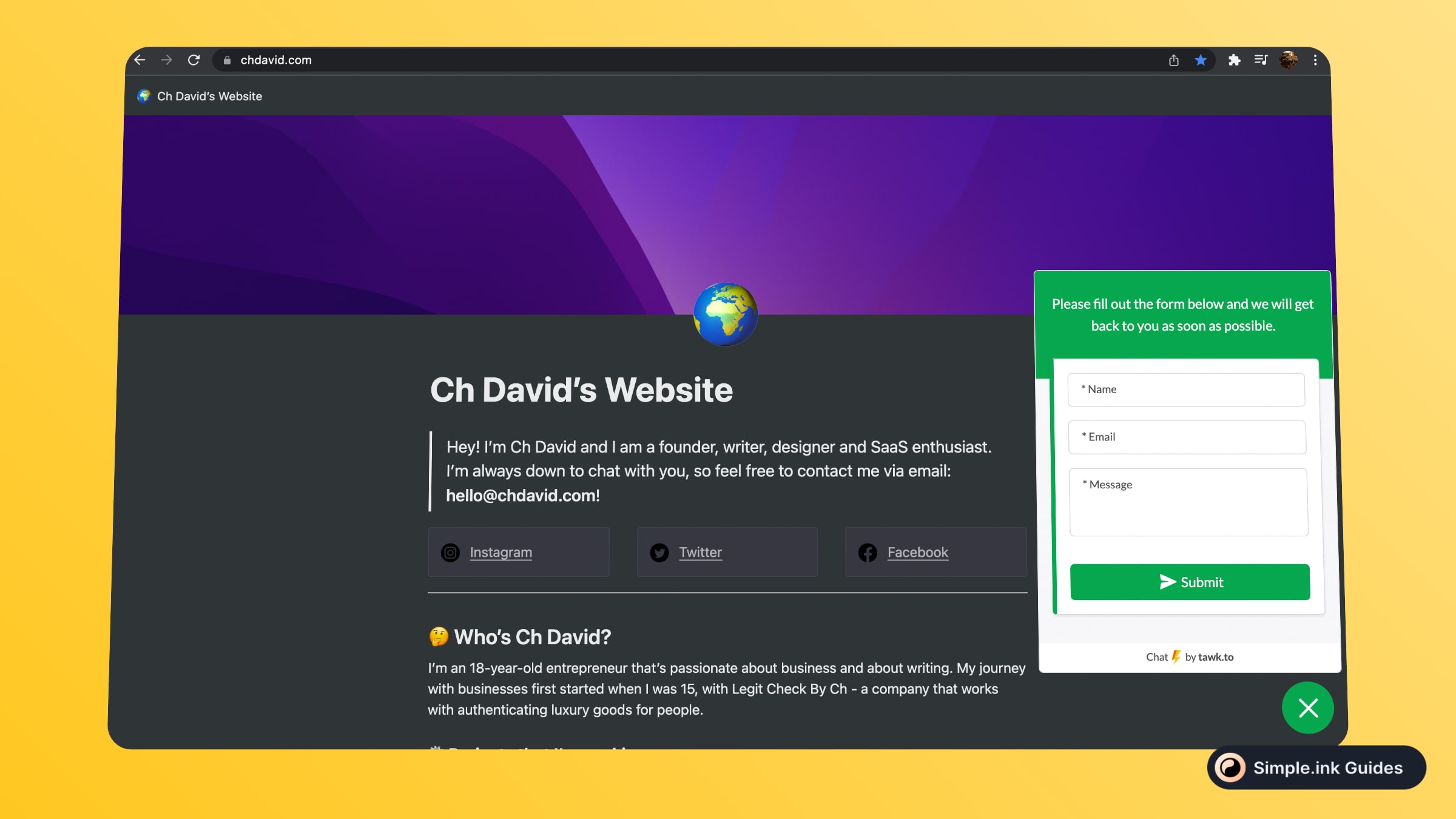
For this example, we chose to add the Tawk.to live chat integration. The Simple.ink custom code section will tell you that your website was updated once you see the green rectangle like in the image above.
Once your website was updated, go to the live version and you'll see the integration that you've just added with custom code.

That's it! You've now just added custom code to your Notion website.
Can you custom code to Notion websites?
Notion doesn't give you that option. Though, building your Notion website with Simple.ink (it's free) will get you the advantage of adding custom code to your website.
We hope that this tutorial was helpful to you. If you want to see more Notion teachings, be sure to visit our Notion library of guides. Thanks for reading this lesson!
