How to create a navigation bar in Notion (Navbar)

If you've used Notion before, then you might know how every public page already has a sort of navigation bar with the 'Search' function.
Though, the only negative part of Notion's basic navbar is that it isn't customisable.
With your Notion-built website, you can fully customise your Notion page's navigation bar and add as many links as you wish.

Building a Notion website is 100% free, and it all takes less than 10 seconds. Why not give it a try, and then also add your customised Notion navigation bar?
In this tutorial, we're going to teach you everything about navigation bars and how to add them to your Notion-made website. Let's get at it!
Can you create a navbar in Notion?
Yes, you can add a navigation bar on your Notion website. While you can't do this in the Notion app, you can add a navigation bar on your Notion-built website with your free Simple.ink plan as well.
How to add a navigation bar in Notion
To create a navigation bar in Notion, you just have to make a Quote block at the very top of the Notion page which hosts your website, and then add text with hyperlinks.
That was just the short and quick way to answer your question. Let's go into the detailed guide on how to add a navbar in Notion.
1. Add a Quote block (must be at the top of the page)
Once again, please bear in mind that adding a navigation bar only works with Simple.ink websites made out of Notion pages, and adding a navigation bar only works if you add a Quote block at the top of the page which hosts your website.
So, let's go to Notion and add a Quote block as the first block on the page.
-min.jpeg)
We did this by typing "/quote" and selecting the "Quote" block. You can also type "/" and scroll all the way down to this specific block, and then click to add it.
2. Type and hyperlink in the Quote
Now you want to add the buttons that are going to be visible within your Notion website's navigation bar.
For each button on the navbar, you want to type a few words and then add a comma (",") after you've finished the button. This way, you'll delimitate the buttons.
In this case, we're going to add three simple buttons: Home, Blog, and Twitter.
-min.jpeg)
And so, that's exactly what we're going to write: "Home, Blog, Twitter". Also, in order for these to actually become buttons, you have to hyperlink them.
By that, we mean that you should select a word (just like we did with "Twitter" in the image above) and paste a link where you want to lead people.
There are two main and easy ways to hyperlink text in Notion:
- Option 1: Copy a link, select text in Notion, hit CTRL/CMD + V to paste the link on the text
- Option 2: Copy a link, select text in Notion, hit CTRL/CMD + K, paste the link, enter
- Option 3: Copy a link, select text in Notion, select the "Link" option, paste, hit enter
Regardless of how you paste the link, each option does the job the same way. It's up to you however you want to add a hyperlink in Notion!
-min.jpeg)
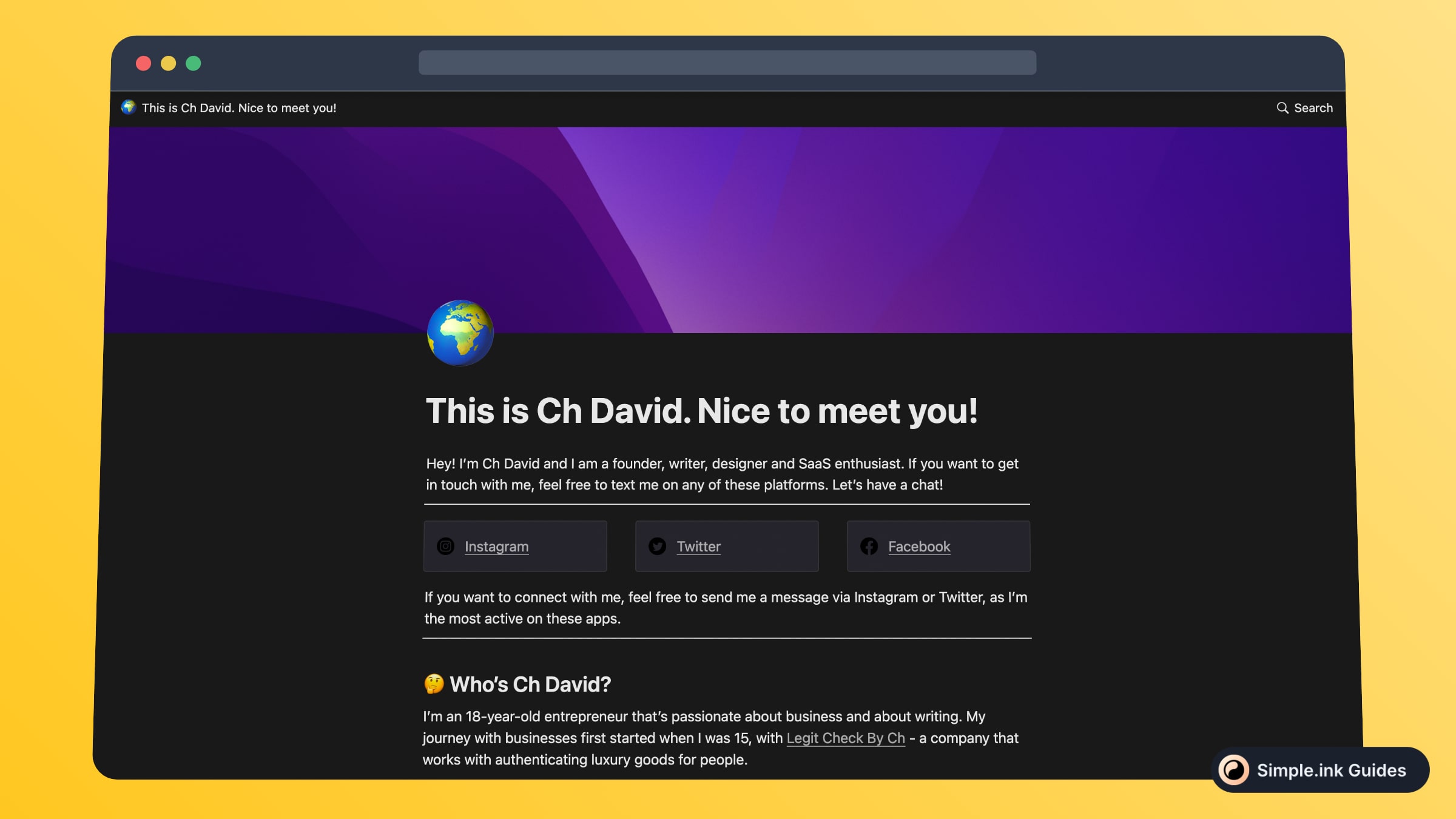
This is what the navigation bar looks like with a Notion-made website. Pretty clean, right?
As you can see, all of the buttons work. This image above shows that when you hover the cursor above "Twitter", the text is hyperlinked, and one you click on it, you'll go to Twitter.
How to make a synced navigation bar in Notion (navbar)
To create a synced navigation bar for all your Notion pages, we need to copy the Quote block with the navigation buttons that were previously made, and we need to paste that within a Sync Notion block.
Keep in mind that the Sync block will need be the first block on your Notion page. Otherwise, the navbar won't work.
1. Make a Synced block
First things first, type "/sync" or just "/" and scroll until you notice the "Sync" block. Then, simply select it.
-min.jpeg)
The "Synced block" pop-up should look the same on your screen as well. Click on that.
2. Move the navbar in the Synced block
To easily move the Quote block with the navbar within the Synced block, you have two simply options.
Firstly, you can drag and drop the Quote inside the Synced block. Secondly, you can copy, delete, and paste the Quote inside the Synced block.
-min.jpeg)
You'll notice the navigation bar within being synced on all of your Notion pages now that it has the red outline all around the block.
The red outline represents the Synced block, which tells you that the Quote with your navbar's buttons is being synced all over your Notion workspace.
If you go to any other Notion page where you've got the navbar within the Synced block, it will look and to the same job as on the page where you've first edited it.
That was it for this guide. Thanks a lot for reading this, and we hope you found the answer that you've been looking for.
If you want to read other tutorials, make sure to check out our guides for Notion, where we teach you everything about Notion.
