How to add Notion Cover Images (GIFs too)

If you want to add a cover to your Notion page but you're not sure how to do that, don't worry - we'll now show you everything about adding a banner in any notion page.
Adding covers to your Notion pages can significantly enhance their visual appeal and organization. This guide will walk you through the steps to add, customize, and optimize covers, including using GIFs and custom images, to create an attractive workspace.
The process is really easy, so there's no need to panic or anything like that. All you have to do is just click a few buttons. If you'd like to see how to add icons in Notion, make sure to check out our guide dedicated to that.
Why Use Notion Covers?
Notion covers serve as banners that provide a visual context to your pages, making them more engaging and easier to navigate. They can also reflect the theme or purpose of the page, adding a personal touch.
How to add cover images in Notion
To add cover pictures in Notion, you need to click the "Add cover" button right above the title of your page. Then, feel free to select your favourite image.
If that seems unclear, we'll now go step-by-step into adding cover pictures in Notion pictures. Let's proceed!
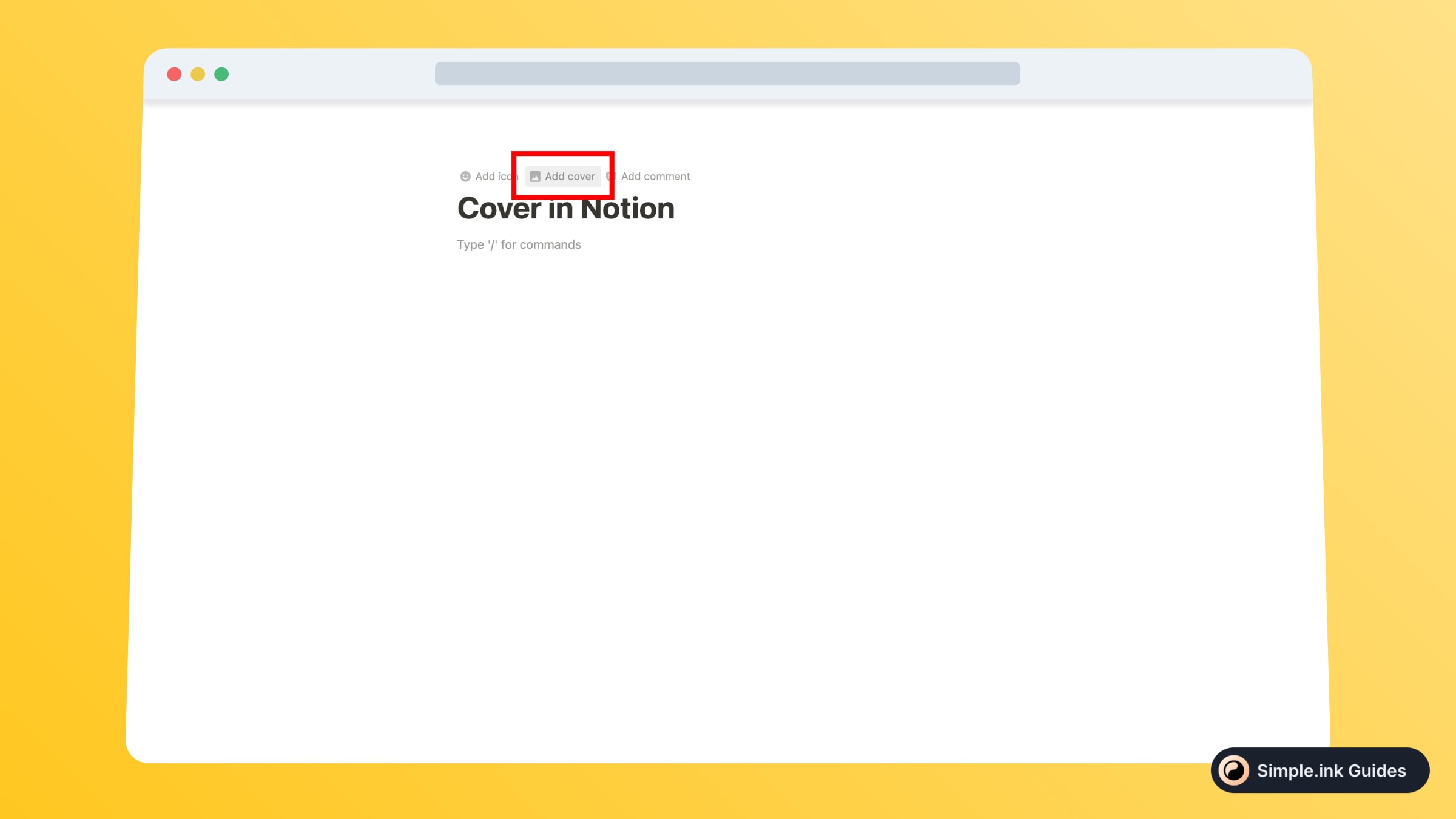
1. Click the "Add cover" button
First things first, you want to move your cursor above the title. There, you'll see the "Add cover" button, and you have to click that.

In the image above, you can see the button that you have to press. Keep in mind that the button won't be displayed unless you move the cursor above the title, where the button is located.
2. Reposition the cover image
After clicking that button, you'll observe how Notion automatically adds a cover from their library. Before moving the cover, you should know that Notion allows you to move it only up and down.
-min.jpeg)
To do so, move the cursor on the cover picture and you'll see how two buttons pop up: "Change cover" and "Reposition".
Now, to change the position of the cover pictures, you have to click the "Reposition" button and then drag up the picture and down until you find the right position for the cover.
How to remove the cover image in Notion
To remove a cover picture in Notion, you have to go to the Notion page and move the cursor above the cover image. Then, click "Change cover" and select "Remove" in the top-right corner of the pop-up.
-min.jpeg)
In the image above, you can see the button that you have to click in order to delete the cover picture in Notion.
How to add animated Notion covers (GIF)
Adding an animated cover picture in Notion is 100% the same as uploading a normal image as your Notion page's cover.
1. Find your animated Notion cover
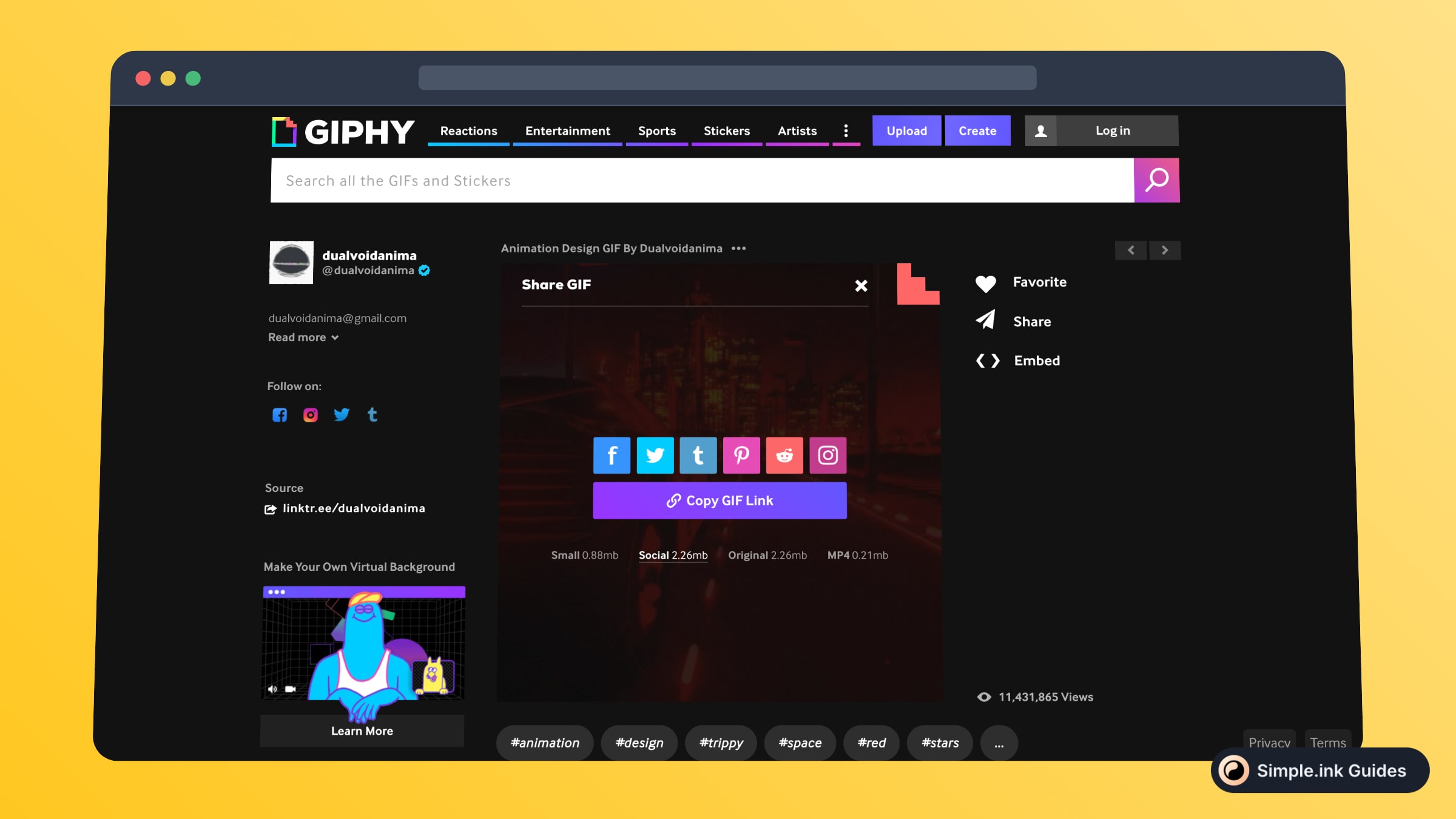
First of all, you need to find the cover GIF that you want to add in Notion. For this tutorial, we're not going to upload a local file from our device, as we're going to upload something from over the internet.

So, for this tutorial, we've chosen one of Giphy's GIFs. If you'd like to add Giphy widgets in Notion but you're not sure how to do that, make sure to check out the Giphy integration tutorial that we provide.
2. Upload the GIF in Notion
Next up, you want to go to the Notion page where you want to add the GIF cover image, and select "Add cover". Now, there are two different scenarios:
- If you have to GIF in your computer, select "Upload" and find your file
- If you want to upload a GIF from over the internet, hit the "Link" button
-min.jpeg)
For this tutorial, we chose to upload a GIF from over the internet, so we chose the second option.
And then, here's the result:

Look at that! A customised GIF added as the cover image in Notion. So cool, right? And the best part is that it was easy adding this cover picture in Notion.
Customizing Your Notion Cover
Using External Tools
- Canva: Create custom notion banners using Canva. Design your cover with the desired dimensions and export it as an image or GIF.
- Photoshop: Use Photoshop for more advanced customization, allowing precise control over the design elements.
Adding Text and Graphics
- Design Tools: Use design tools to add text, logos, or other graphics to your covers.
- Overlay Effects: Add overlay effects to make text stand out against the background.
Image Size and Format
- Resolution: Use high-resolution images for clear, crisp covers.
- Aspect Ratio: Notion covers are typically wide rectangles. An aspect ratio of 3:1 often works well.
File Size
- Optimize Size: Ensure the file size is optimized for quick loading without compromising quality.
- Use Tools: Use online tools like TinyPNG to compress images without losing quality.
Creating Custom Cover Images for Notion
If you want a unique cover, you can use tools like Canva, Adobe Spark, or Figma to design your own. These tools allow you to create cover images that fit your page’s theme, whether you need a business-oriented design or a playful, colorful look. Customizing your own cover also ensures it fits the exact size and style you're aiming for.
Where to Find Free Notion Covers
For those looking for free cover images, websites like Unsplash, Pexels, and Pixabay offer a wide range of high-quality, royalty-free images. Make sure to choose images that are relevant to the content on the page and maintain the overall theme of your Notion workspace.
Best Practices for Notion Cover Images
- Optimal Size: To ensure your cover image looks great on all devices, choose an image that is 1500px x 600px for a perfect fit.
- Consistency: Keep your cover images consistent in style across pages for a cohesive aesthetic. This is especially important for teams or workspaces.
- Keep It Simple: Avoid overly complex images with too much text, as they can be distracting and reduce the visual impact of your workspace.
Frequently Asked Questions
Can I Use Animated GIFs as Notion Covers?
Yes, you can use animated GIFs as covers in Notion by uploading them via a URL link.
How Do I Customize the Position of My Notion Cover?
Click on the “Reposition” button to drag and adjust the cover image or GIF to fit perfectly within the header space.
What Is the Best Size for Notion Cover Images?
An aspect ratio of 3:1 is generally recommended, with a resolution that ensures clarity and detail.
Can I Use Custom Images for Notion Covers?
Yes, you can upload custom images from your computer or use a URL to add them as covers in Notion.
How Do I Add Text to My Notion Covers?
Use external design tools like Canva or Photoshop to add text and graphics to your covers before uploading them to Notion.
Can I add text to my Notion cover image?
Yes, you can easily add text to your cover using design tools like Canva or Figma. Adding text can help clarify the purpose of the page or highlight key information.
How can I find the right Notion cover image for a professional workspace?
Opt for minimalist designs or abstract art that reflects your brand or the specific project. Avoid overly decorative or personal imagery that may not suit a professional environment.
Conclusion
Adding covers to your Notion pages is a simple yet effective way to enhance their visual appeal and organization. Whether using static images, GIFs, or custom designs, covers can make your Notion workspace more engaging and personalized.
Thanks for reading this tutorial! For more like this, make sure to check out the library of Notion tutorials where we give lots of tips on how to use Notion.
